
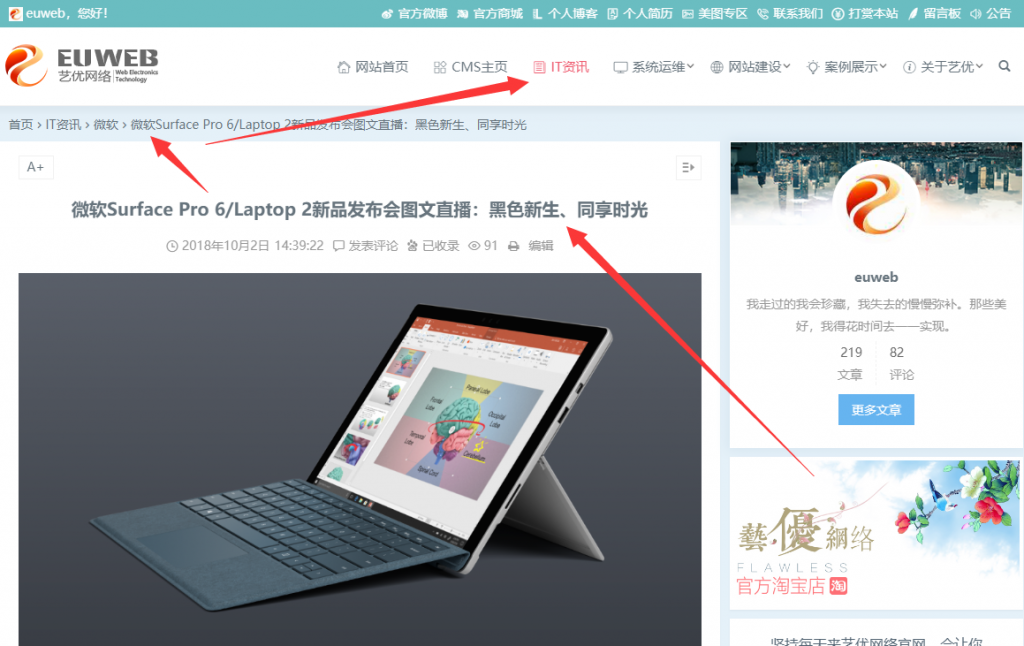
如图所示,我进入的是文章页,文章属于『系统运维』类目下,则主导航上『系统运维』为常亮状态,这个功能是我在和知更鸟主题开发者反馈后加上,在之前的版本是没有的。但是还有一小个bug,比如『系统运维』是大类目,『系统固件』是小类目,和『系统运维』属于父级、子级关系,当我们选中『系统固件』(子级关系)时,导航灯不亮,要是有那位大神解决这个小小的bug也就完美了。也和知更鸟主题开发者反馈过是否可以解决,给到的回复是“不能”。
这个功能在新版主题里只有文章下才能看到,这个代码也提取出来和大家分享分享,也期待你能解决上述提出的问题,然后和大家分享。
代码如下:
/*一级样式*/
#site-nav-wrap {
float: right;
max-width: 70%;
}
#site-nav {
}
#site-nav .down-menu li {
display: block;
float: left;
height: 88px;
line-height: 88px;
}
#site-nav .down-menu a {
padding: 0 14px;
font-size: 15px;
font-size: 1.5rem;
color: #444;
text-align: left;
transition-duration: .2s;
}
#site-nav .menu-des, .sidr-class-menu-des {
display: none;
}
#site-nav .down-menu ul .menu-des {
color: #555;
font-size: 13px;
font-weight: normal;
display: block;
}
#site-nav .sub-menu {
-webkit-animation-name: avatar;
animation-name: avatar;
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
}
#site-nav .down-menu > li > a:hover,
#site-nav .down-menu > li.sfHover > a {
color: #ef5a6e !important;
background: transparent;
}
#site-nav .down-menu > .current-menu-item > a, #site-nav .down-menu > .current-post-ancestor > a {
background: transparent;
color: #ef5a6e !important;
}
#site-nav .down-menu > .current-menu-item > a:hover {
color: #fff;
}
直接在一级菜单下替换即可,当然这是所有代码,只要常亮的代码如下,在一级样式末尾添加即可。
代码如下:
/*文章页导航常亮*/
#site-nav .down-menu > .current-menu-item > a, #site-nav .down-menu > .current-post-ancestor > a {
background: transparent;
color: #ef5a6e !important;
}
#site-nav .down-menu > .current-menu-item > a:hover {
color: #fff;
}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。本平台允许游客进行支付操作,但为了确保更好的支付体验和服务,我们强烈建议游客在登录后再进行支付。登录后,您可以前往个人中心方便地查询和管理您的订单。官方客服





博主,底部导航能分享下不
手机端的吗,那是主题自带的
版权版权 😎
😀 这个我更新主题有了
话说类目怎么弄呀